Создание файловой структуры
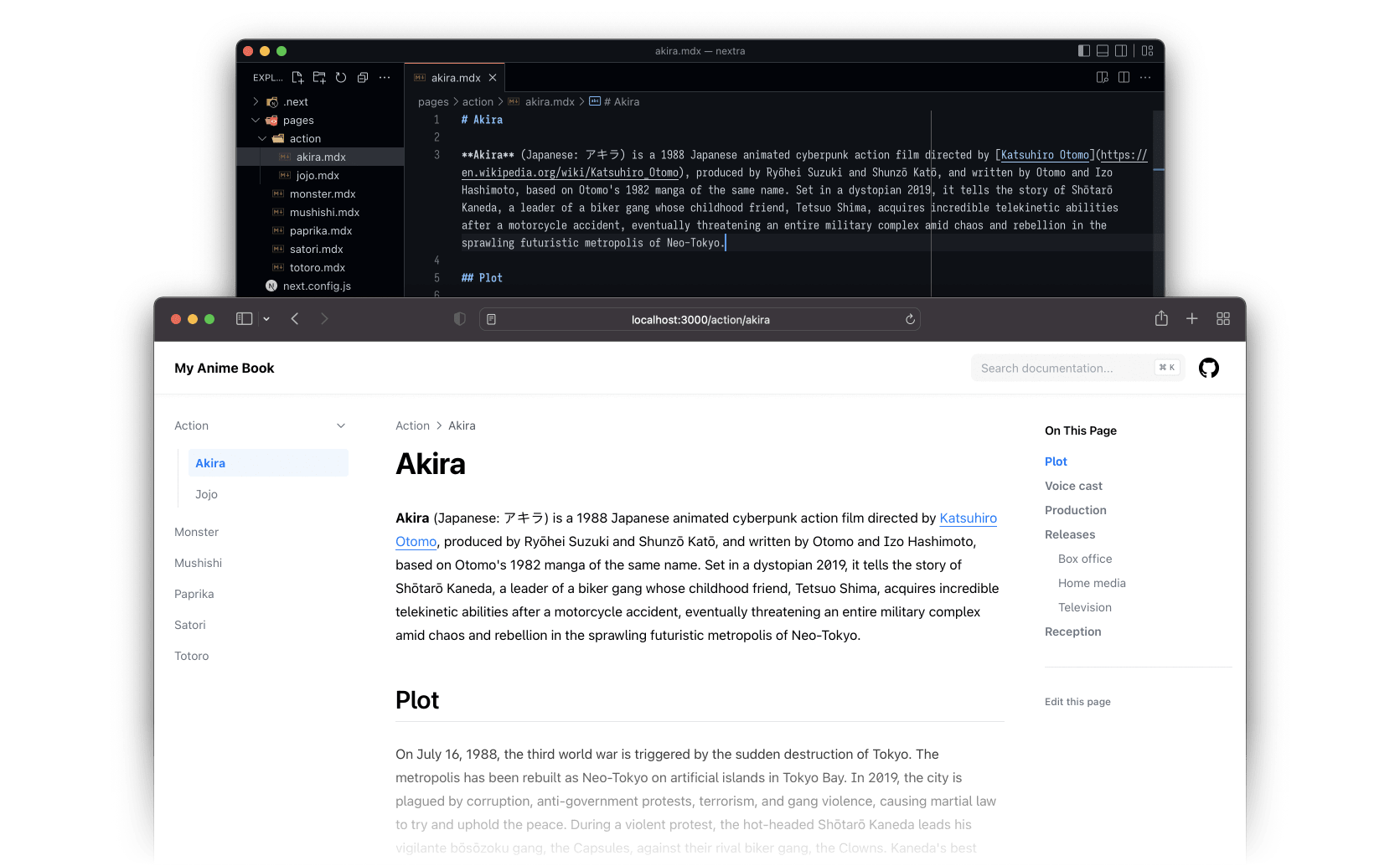
Nextra собирает все ваши Markdown-файлы и конфигурационные параметры из директории pages, а затем генерирует карту страниц ("page map information") всего сайта и отрисовывает navigation bar и sidebar:

Так выглядит интерфейс темы для документации. Sidebar и navbar сгенерированы автоматически.
Настройки по умолчанию
По умолчанию карта страниц (page map) включает все имена файлов с расширениями .md и .mdx. Список сортируется по алфавиту. Для этого Nextra извлекает названия файлов при помощи предустановленного пакета "title" ↗ (opens in a new tab).
Например, при такой файловой структуре:
- contact.md
- index.mdx
- legal.md
- index.mdx
будет сформирована следующая карта страниц (page map). Обратите внимание, что все имена отсортированы по алфавиту:
[
{
"name": "About",
"children": [{ "name": "Index" }, { "name": "Legal" }]
},
{ "name": "Contact" },
{ "name": "Index" }
]Пользовательский интерфейс (UI) отрисовывается на основе содержимого карты страниц (page map).
Кастомизация: _meta.json
Названия страниц лучше настраивать вручную, вместо того, чтобы полагаться на их автоматическую генерацию по названию файла. Если страница озаглавлена "Index", это будет не понятно обычному пользователю. Такой странице предпочтительно присвоить заголовок со смыслом, передающий суть контента. Например, "Главная страница".
Для этих целей используются файлы _meta.json. Такие файлы можно разместить в каждой директории. В этом случае они будут переопределять названия страниц, присваиваемые по умолчанию:
- _meta.json
- contact.md
- index.mdx
- _meta.json
- legal.md
- index.mdx
Если в указанной файловой структуре в pages/_meta.json будет прописано:
{
"index": "Главная страница",
"contact": "Контакты",
"about": "О нас"
}то Nextra переопределит порядок сортировки каждой страницы и их названия. В качестве альтернативы вы можете этого добиться с помощью title, используя его в следующей конфигурации:
{
"index": "Главная страница",
"contact": "Контакты",
"about": {
"title": "О нас",
"...extra configurations...": "..."
}
}Дополнительные настройки оформления тем описаны в соответствующих разделах: